문제 상황
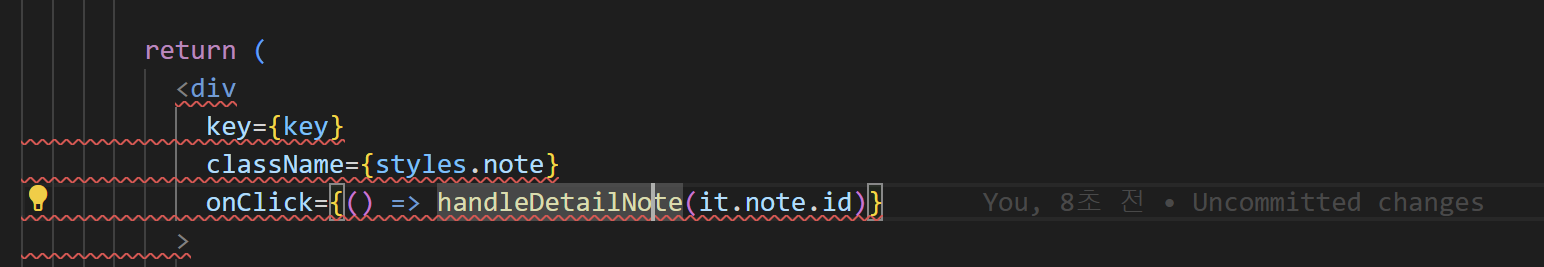
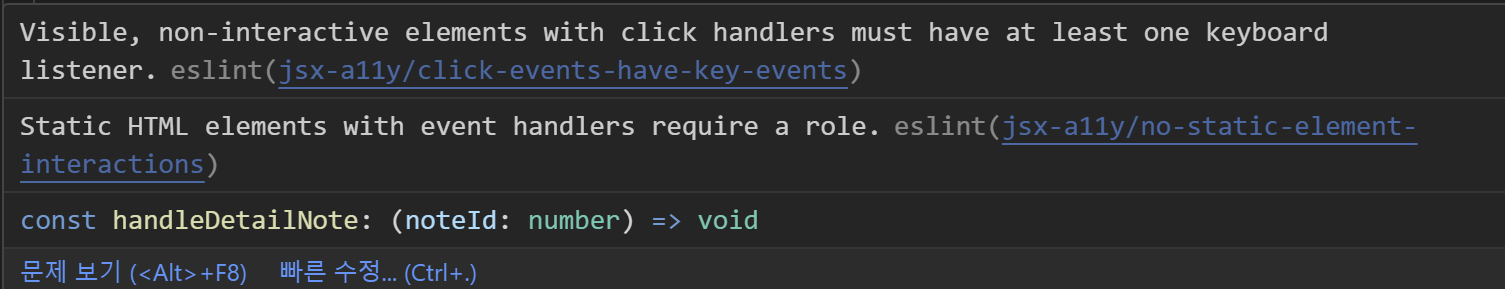
해당 노트를 클릭하면 노트의 디테일한 내용을 보여주기 위해 onClick 이벤트 리스너를 등록했더니 이런 에러가 발생했다.


원인
esLint 정책에 의한 에러였다.
eslint-plugin-jsx-a11y/docs/rules/click-events-have-key-events.md at main · jsx-eslint/eslint-plugin-jsx-a11y
Static AST checker for a11y rules on JSX elements. - jsx-eslint/eslint-plugin-jsx-a11y
github.com
해석해보니, 대화형 엘리먼트가 아닌 엘리먼트에 강제로 onClick을 부여할 경우엔 onKeyUp, onKeyDown, onKeyPress
와 같은 추가 이벤트 리스너가 있어야된다고 한다. 혹은 role 속성을 이용하여 해당 요소의 역할을 적용해야한다. 여기서 대화형 엘리먼트는 a, input, button과 같이 사용자와 상호작용을 목적으로 나온 요소들을 말한다.
이렇게 하는 이유는 웹 접근성 때문이라고 한다.
스크린 리더를 사용하는 사람들도 동일한 정보를 얻을 수 있도록 구현하여 더 나은 사용자 경험을 제공하는 것이다.
웹 접근성 표준에 대해 알고 싶다면 WAI-ARIA를 검색해보자.
WAI는 웹 접근성을 담당하는 W3C의 조직이며, ARIA는 the Accessible Rich Internet Applications Suite의 약자이다.
한글로 된 가이드를 읽고 싶다면 레진코믹스의 WAI-ARIA 가이드를 추천한다.
'나도 공부한다 > 삽질' 카테고리의 다른 글
| Three.js "Could not load /파일.gltf: Invalid typed array length: 126" 에러 (2) | 2024.03.16 |
|---|---|
| [Three.js] gltf 파일 편집하기 (2) | 2024.03.11 |
| Interceptor에서 navigate 사용하기 (feat. react-router 6에서 사라진 history hook 사용하는 법) (0) | 2024.02.11 |
| React axios 데이터가 제대로 담기지 않는 문제 해결 (0) | 2024.01.24 |
| (React) API로 받아온 값을 상태값에 넣어주기 전에 화면이 렌더링되는 문제 (0) | 2024.01.18 |



